 Creazione di uno Shader
Creazione di uno Shader
 Creazione di uno Shader
Creazione di uno ShaderSi effettua utilizzando uno Shader esistente, sia:
Nell'Ispettore Shader Inspector: un solo clic sullo strumento  .
.
O facendo clic con il pulsante destro del mouse sul nome di un  materiale e selezionando l'opzione Crea Shader da...
materiale e selezionando l'opzione Crea Shader da...
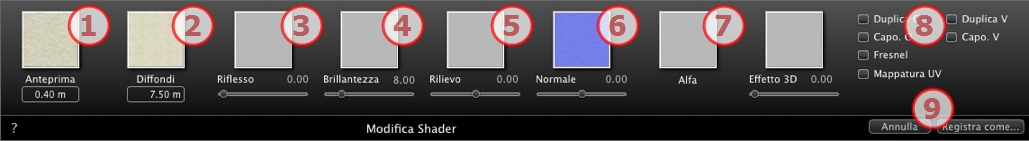
Si apre una finestra di dialogo con l'immagine dello Shader corrente. Se lo Shader corrente è di tipo procedurale, la finestra di dialogo è vuota.
La finestra di dialogo deve essere compilata con immagini e valori. Per farlo, occorre trascinare e rilasciare dove richiesto o fare doppio clic sulla miniatura per aprire una finestra di dialogo nella quale scegliere un'immagine.
Una volta memorizzato, il nuovo Shader comparirà come Shader standard.

è l'anteprima che compare nell'Ispettore Shader e nel campo miniature del Catalogo.
La miniatura che rappresenta lo Shader deve essere un file jpeg di 128 x 128 pixel.
La larghezza della miniatura fornisce le dimensioni dell'immagine in scala 1:1 nell'unità di misura corrente.
 NB: Se non si fornisce una miniatura, Artlantis userà l'immagine diffusa ridimensionata a 128 x 128 pixel.
NB: Se non si fornisce una miniatura, Artlantis userà l'immagine diffusa ridimensionata a 128 x 128 pixel.
L'immagine deve essere presente. Questa è la parte visibile dello Shader. A seconda dello schema, consigliamo immagini di dimensioni 512 x 512 o 1024 x 1024 pixel.
 NB: Se l'immagine non è quadrata, Artlantis la stenderà per renderla quadrata.
NB: Se l'immagine non è quadrata, Artlantis la stenderà per renderla quadrata.
La larghezza diffusa fornisce l'immagine in scala 1:1 nell'unità di misura corrente.
A seconda della rappresentazione, queste dimensioni possono differire da quelle della miniatura dell'anteprima. L'immagine diffusa non rappresenta necessariamente la stessa immagine della miniatura.
 NB: L'immagine diffusa ha dimensioni quattro volte superiori a quelle dell'immagine miniatura, ma il suo schema è 3 x 3 le dimensioni della miniatura per evitare l'effetto ripetizione.
NB: L'immagine diffusa ha dimensioni quattro volte superiori a quelle dell'immagine miniatura, ma il suo schema è 3 x 3 le dimensioni della miniatura per evitare l'effetto ripetizione.
L'immagine diffusa non è visibile nell'Ispettore Shader, ma è visualizzata nel campo Anteprima Catalogo.
L'immagine è opzionale. Generalmente è in scala di grigi, ma può essere a colori.
Le sue dimensioni in pixel devono essere identiche a quelle dell'immagine diffusa. Altrimenti Artlantis la adatterà in funzione delle dimensioni dell'immagine diffusa.
Lo scopo dell'immagine riflessa è di modificare il valore del cursore di riflessione:
Nei pixel neri, il valore del cursore è moltiplicato per 0.
Nei pixel bianchi, il valore del cursore è moltiplicato per 1.
Nei pixel intermedi, il valore del cursore è moltiplicato per un valore intermedio.
è utile limitare gli effetti della riflessione in certe parti dell'immagine diffusa.
 NB: Il cursore è limitato a un valore minimo e massimo di 1. Per esempio, l'immissione di un valore 0,25 definirà un cursore spostabile tra un minimo di 0 e un massimo di 0,25.
NB: Il cursore è limitato a un valore minimo e massimo di 1. Per esempio, l'immissione di un valore 0,25 definirà un cursore spostabile tra un minimo di 0 e un massimo di 0,25.
Nella finestra Anteprima si possono provare in tempo reale gli effetti di ciascuna impostazione.
L'immagine è opzionale e dovrebbe essere in scala dei grigi.
Le sue dimensioni in pixel devono essere identiche a quelle dell'immagine diffusa. Altrimenti Artlantis la adatterà in funzione delle dimensioni dell'immagine diffusa.
L'immagine Brillantezza serve a modificare i valori del cursore da 1 a 1.000.
Se lo Shader non ha alcuna immagine in rilievo, il cursore sarà disponibile nell'ispettore degli Shader a Artlantis utilizzerà l'immagine diffusa per fornire i rilievi. Pertanto l'immagine in rilievo sarà sempre disponibile e richiederà minore memoria al sistema. Valori compresi tra -1 e 1.
L'immagine è opzionale. I colori utilizzano regole rigorose per definire la simulazione del rilievo. In generale, sostituisce Rilievo, ma Artlantis può supportare entrambi. Valori compresi tra -1 e 1.
 Importante: Non è semplice creare un'immagine "Normale". Se lo Shader non ha alcuna immagine Normale, il cursore nell'Ispettore Shader è disabilitato.
Importante: Non è semplice creare un'immagine "Normale". Se lo Shader non ha alcuna immagine Normale, il cursore nell'Ispettore Shader è disabilitato.
L'immagine è opzionale e dovrebbe essere in scala dei grigi.
Si usa per simulare fori e trasparenze nello Shader.
Nei pixel neri, lo Shader è opaco.
Nei pixel bianchi, lo Shader è trasparente.
Inverte orizzontalmente e/o verticalmente ogni duplicato.
Inverte orizzontalmente e/o verticalmente la texture con un'opzione speculare tra due ripetizioni.
Aggiunge effetto di transizione Fresnel tra Riflesso e Diffusione.
Controlla proiezione mappatura UV. Conserva le coordinate della texture su un oggetto proveniente da un software che gestisce le mappe UV.
Apri la finestra di dialogo Salva. Digita il nome dello Shader. Questo nome comparirà in alto a sinistra nell'ispettore.

Alcune impostazioni degli Shader di base non sono disponibili in Crea Shader: Rotazione, Miscela colori, Trasparenza, Opzioni di proiezione e Identificatori di materiali hanno valori preimpostati.
|
Guida dell'utente Artlantis:Creazione di uno Shader |
|
© 2013 Abvent www.artlantis.com |