 Create Shader
Create Shader
 Create Shader
Create ShaderThis is done using an existing Shader either:
 material and selecting the option Create Shader From...
material and selecting the option Create Shader From...The edit dialog opens with the image of the current Shader. If the current Shader is a procedural, the dialog is empty.
The dialog must be populated with images and values. Do this by dragging and dropping where appropriate or double click on the thumbnail to open a dialog to choose an image.
Once stored, the new Shader will appear as a Standard Shader.

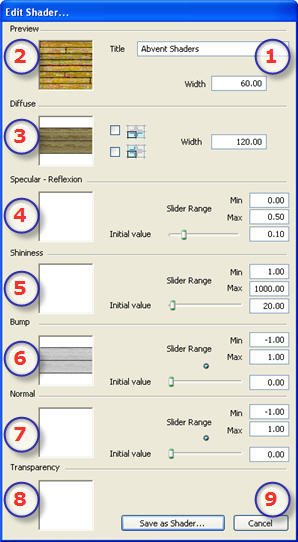
This is the thumbnail that appears in the Shader Inspector and in the thumbnail field of the Catalog.
The thumbnail representing the Shader must be a 128 x 128 pixel jpeg file.
The width of the thumbnail gives the size of the image in cms to a scale of 1.
![]() NB: If you do not provide a thumbnail, Artlantis will use the diffuse image resized to 128 x 128 pixels.
NB: If you do not provide a thumbnail, Artlantis will use the diffuse image resized to 128 x 128 pixels.
The image must be present. This is the visible part of the Shader. Depending on the pattern, we recommend an image size of 512 x 512 or 1024 x 1024 pixels.
![]() NB: If the image is not square, Artlantis will stretch it to make it square.
NB: If the image is not square, Artlantis will stretch it to make it square.
The diffuse width gives the the image in cm on a scale of 1.
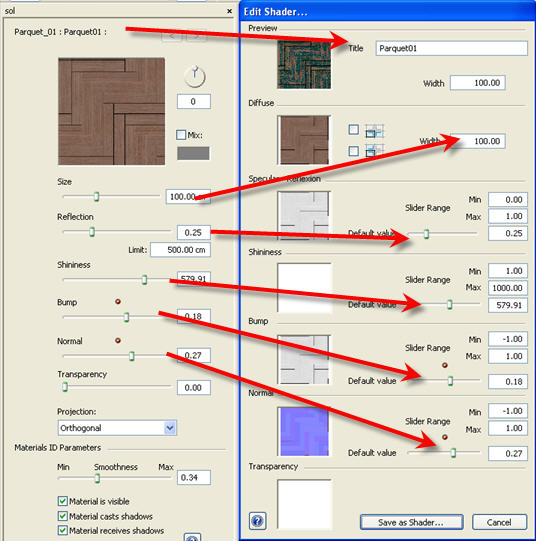
Depending on the representation, this size may differ from the preview thumbnail. The diffuse image does not necessarily represent the same image as the thumbnail.
![]() NB: The diffuse image represents 4 times the size of the thumbnail image but its pattern is 3 x 3 the size of the thumbnail in order to avoid a repeat effect.
NB: The diffuse image represents 4 times the size of the thumbnail image but its pattern is 3 x 3 the size of the thumbnail in order to avoid a repeat effect.
The diffuse image is not visible in the Shaders inspector but displays in the Catalog Preview field.

The image is optional. It is generally in gray scale but may be in color.
Its size in pixels must be the same as the diffuse image. Otherwise, Artlantis will stretch it depending on the size of the diffuse image.
The purpose of the reflection image is to modify the value of the reflection cursor:
It is useful to limit the effects of reflection at certain parts of the diffuse image.
![]() NB: The slider is limited to a minimum and maximum value. For example, entering a value of 0.35 will define a slider that will range from a minimum of 0 to a maximum of 0.35.
NB: The slider is limited to a minimum and maximum value. For example, entering a value of 0.35 will define a slider that will range from a minimum of 0 to a maximum of 0.35.
You can test the effects of each of the settings in real time in the Preview window.

The image is optional and should be in gray scale.
Its size in pixels must be the same as the diffuse image. Otherwise, Artlantis will stretch it depending on the size of the diffuse image.
The Shininess image is used to modify the slider value: Same as Reflection.
If the Shader has no Bump image, the slider will be available in the Shaders inspector and Artlantis will use the diffuse image to provide bump. Hence, the bump image will always be available and will use less system memory.
The image is optional. The colors use strict rules to define the bump simulation. Generally, it replaces Bump, but Artlantis can support both.
![]() Important: It is not simple to create a "Normals" image. If the Shader has no Normal image, the slider will be disabled in the Shaders inspector.
Important: It is not simple to create a "Normals" image. If the Shader has no Normal image, the slider will be disabled in the Shaders inspector.
The image is optional and should be in grayscale.
It is used to simulate holes and transparencies in the Shader.
Opens the save dialog.

Some Basic Shader settings are not available in Create Shader: Rotation, Mix Color, Transparency, Projection Options, and Materials Identifiers have default values.
|
Artlantis User Guide: Creating a Shader |
|
© 2009 Abvent www.artlantis.com |